The Controls Add-ins is a type of object in Business Central that allows us to add custom functionality. It’s a custom control, or visual element, for displaying and modifying data within an iframe or page using JavaScript, making it a great option for improving UI/UX.
Thanks to the Controls Add-ins, we have the following benefits:
- View content of a web page.
- Embed Images and videos.
- View graphic data, maps.
- Personalized messages.
This post is divided into 2 parts:
- How to create an Addin Control.
- How to use the native Business Central Controls Addins.
I want to comment that the good idea of this Post was born after seeing Erik’s video App-Embedded Pictures make your UI Pretty. (All videos are great)


How to create an Addin Control
A Control Add-in is different from objects like Tables and Pages, and it doesn’t require an object number.
To create it you can use the tcontroladdin snippet as seen in the following video:
Controladdin
Sizing of the control add-in
For each control plugin, Business Central will generate an Iframe element, where it will dynamically load the control. Because a control plugin is a visual element that you can insert somewhere on a page, you can set some dimension properties.
- RequestedHeight and RequestedWidth: The height and width you want to get from the Iframe component.
- MinimumHeight and MinimumWidth: The minimum height and width that the control plugin needs. If the available space is less, you will get scrollbars.
- MaximumHeight and MaximumWidth: The maximum height and width of your control plugin.
All the previous values are expressed in Pixels.
- VerticalStretch and VerticalShrink: Boolean value indicating whether the control can be stretched or shrunk vertically.
- HorizontalStretch and HorizontalShrink: Boolean value indicating whether the control can be stretched or shrunk horizontally.
Control add-in properties
In the control add-in definition, you must set the Scripts property to include scripts in the control add-in. The scripts could be local files in the package or references to external files using HTTP or the HTTPS protocol.
- Scripts: Specify the script list to include in the control add-in. The scripts could be local files in the package or references to external files using HTTP or the HTTPS protocol.
- StartupScript: is used to define which JavaScript file should be executed at startup. You can specify any other JavaScript files you need in the Scripts property.
- RecreateScript: Specifies the script which is invoked when the control add-in is recreated.
- RefreshScript: Specifies the script which is invoked when the control add-in is refreshed.
- StyleSheets: Specifies the list of stylesheets to include in the control add-in. The stylesheets could be local files in the package or references to external files using the HTTP or the HTTPS protocol
- Images: Specifies the list of images to include in the control add-in. A list of comma-separated strings that represent paths to image files. The default is blank, with no images being used by the control add-in.
Example:
For this example I show the Addin control that I created
startupScript.js
This is the javascript that will allow to read and embed the image in the page through the usercontrol
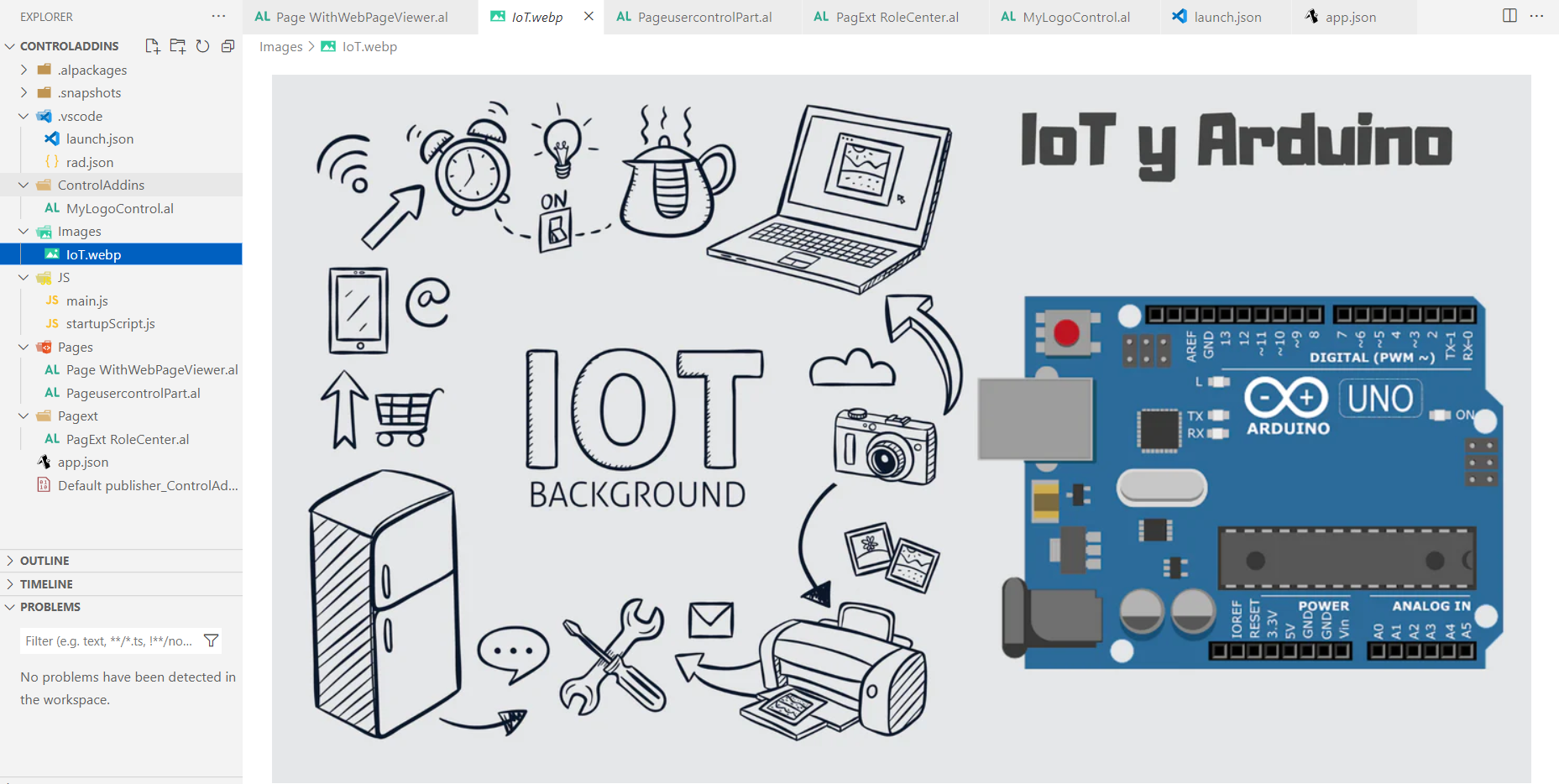
Imagen:
As above in Images = ‘Images/IoT.webp’, I have created a folder called Images and inside I have placed the image I want to embed in Business Central.

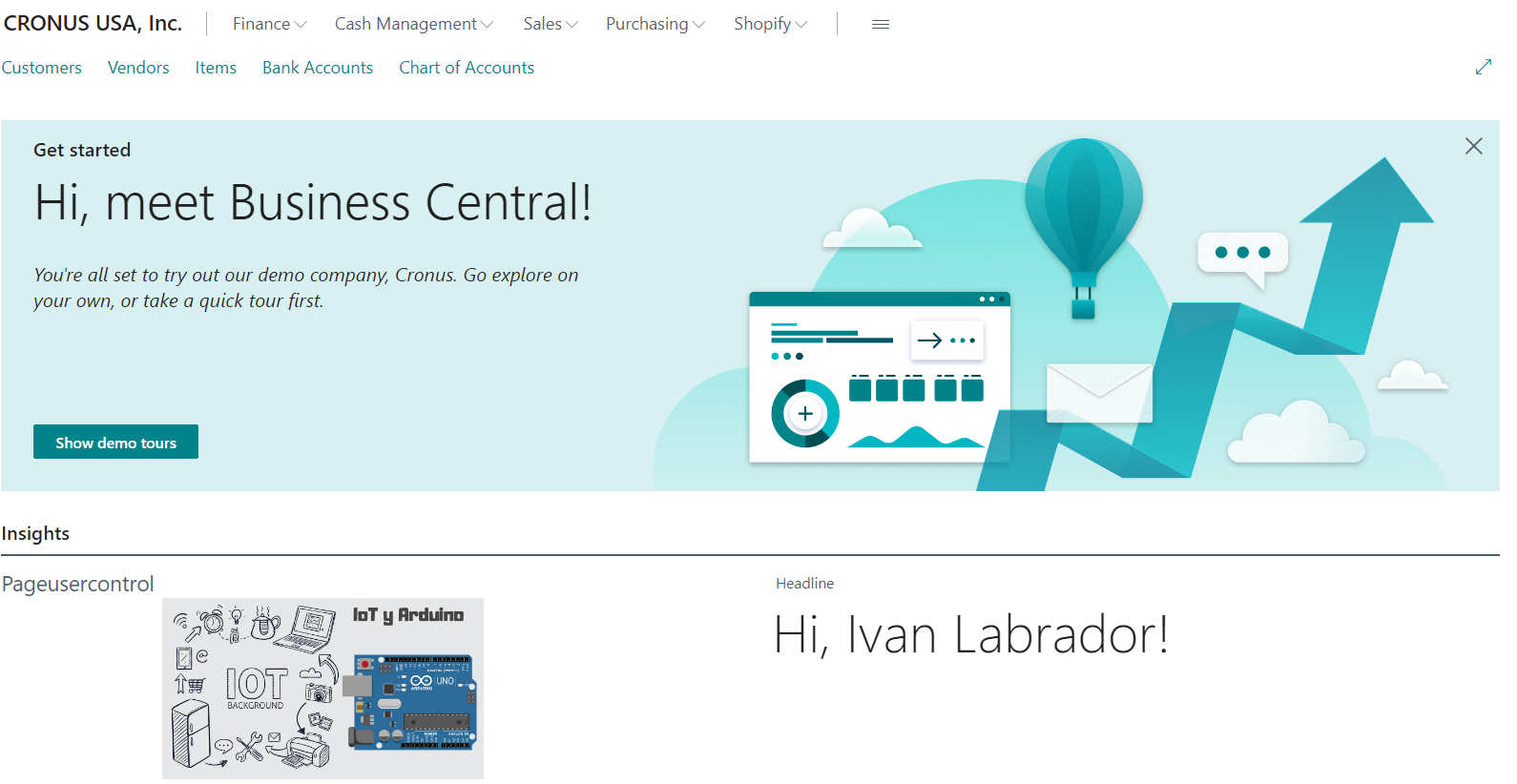
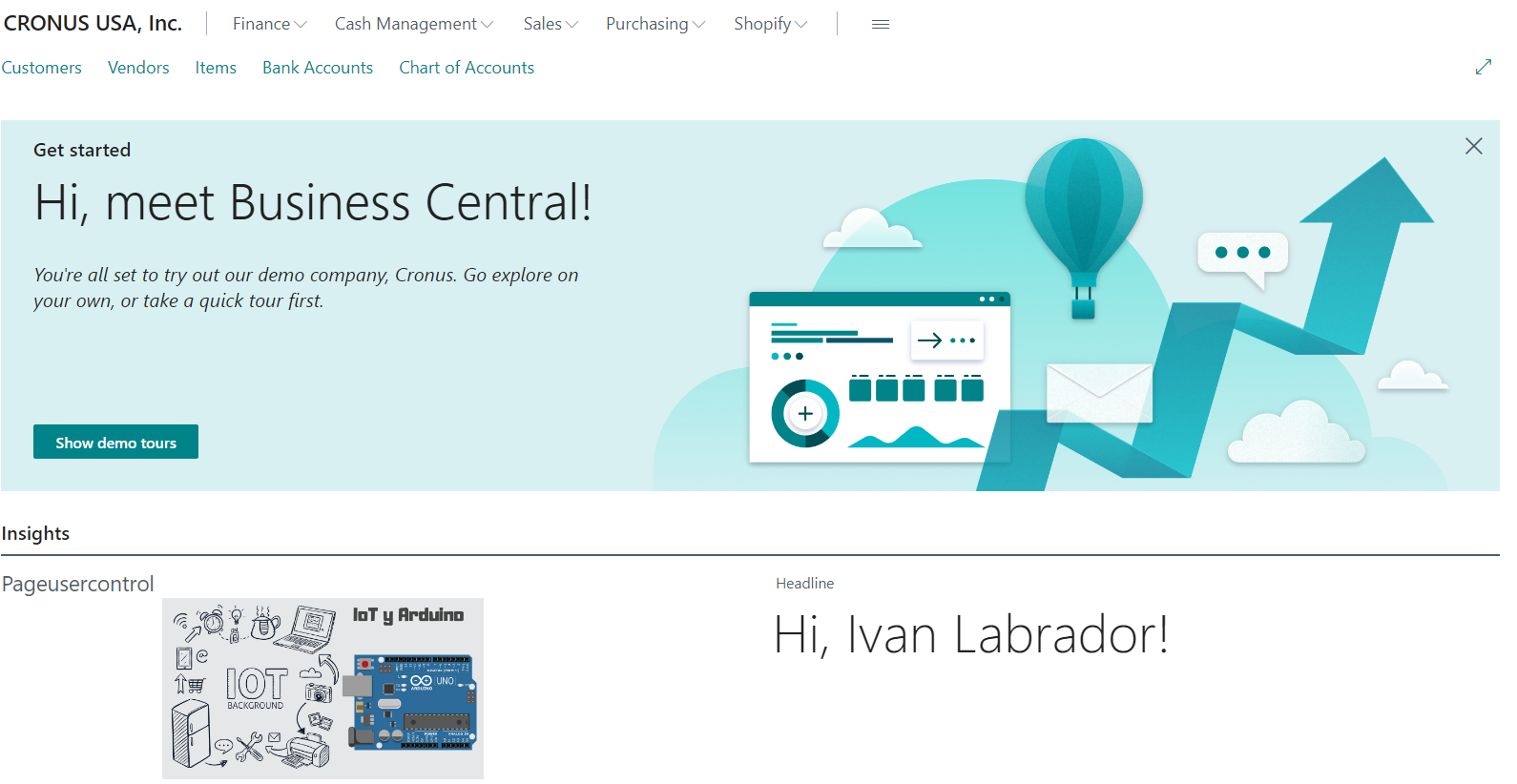
Usercontrol
A control plugin is a part that needs to be added to another page and to load the control plugin you need to use the keyword usercontrol.
I have decided to embed it in a new page of type Part, which will later be called from another page.
The page that will call the PagePart will be “Business Manager Role Center“.
Business Manager Role Center Extended

How to use the native Business Central Controls Addins.
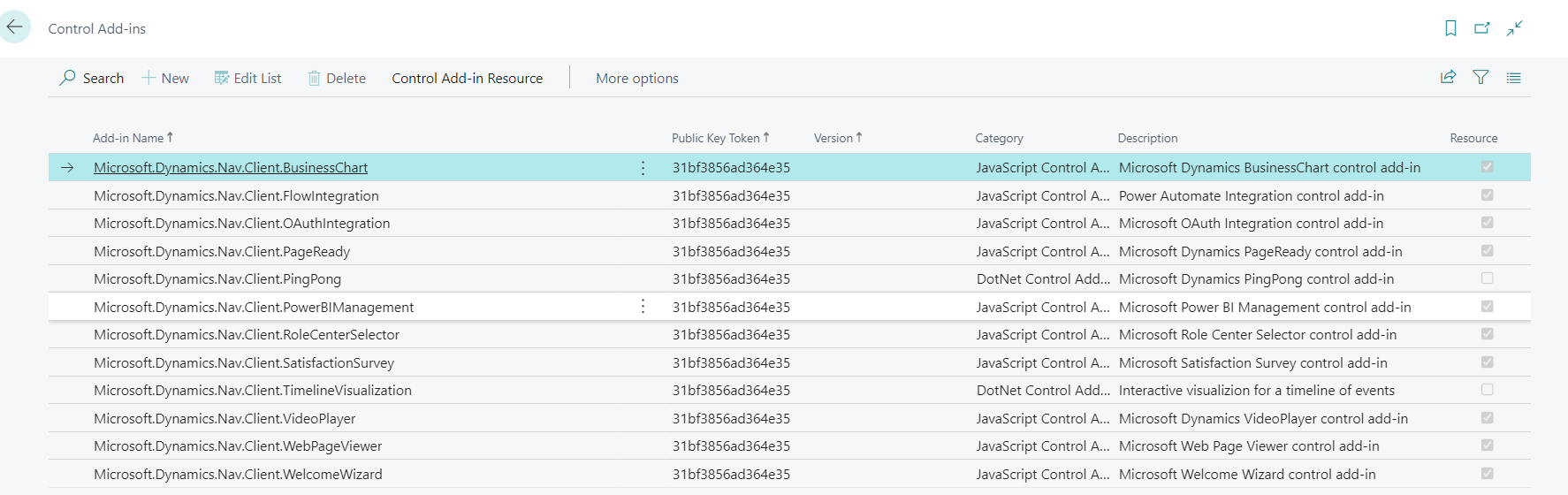
Business Central by default brings some Native Addins that we could also use more or less with the same purpose previously presented. For this post, I am going to talk a little about the Addin “Microsoft.Dynamics.Nav.Client.WebPageViewer“

Microsoft.Dynamics.Nav.Client.WebPageViewer
To use this Addin, is very similar to how we used the previous one. We just have to call it through the UserControl.
This Addin has several triggers that will allow us to create our most optimal and effective customizations.
Below are all the methods and events that we can use from the Addin.
For example, the trigger ControlAddInReady(callbackUrl: Text) would be very useful to identify when our addin is fully loaded and we can use it. In this example, I use it to load a web page later.
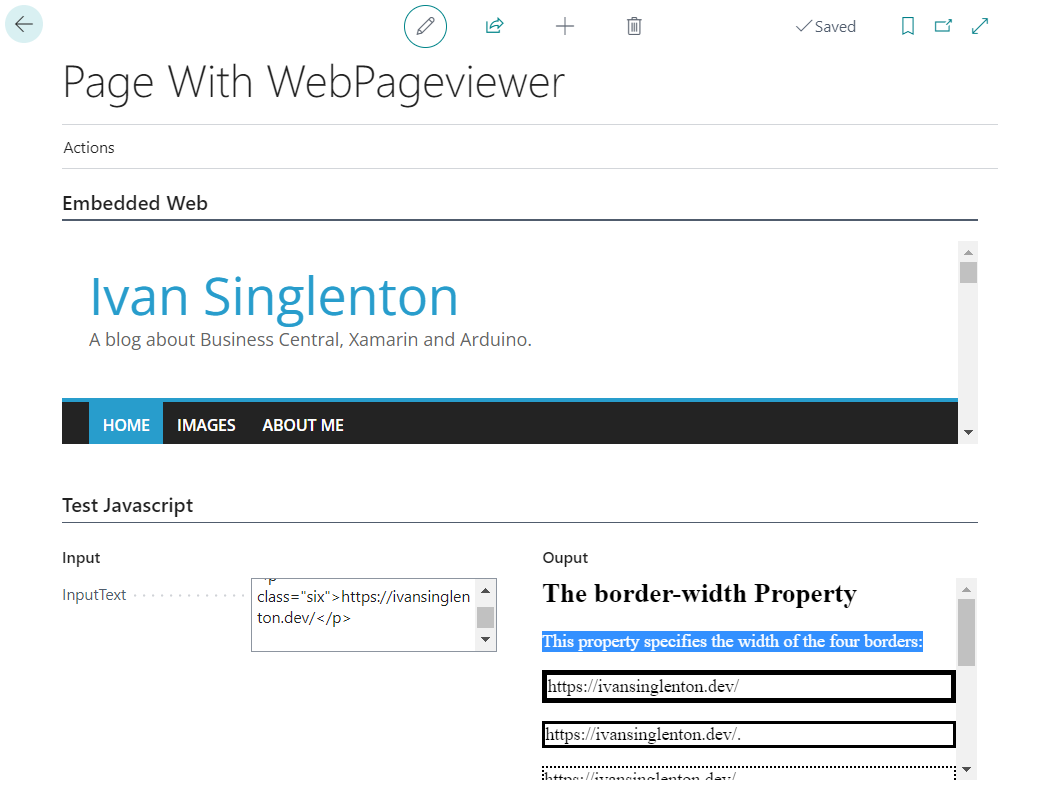
Page
The following code shows how I use the Control Addin Microsoft.Dynamics.Nav.Client.WebPageViewer to embed a web page, a link to a specific post, and the use of the SetContent method that allows us through Java Script to render Html content
The following HTML code is used in the test that will be shown in a video below.
Video
Conclusion
With the Controls Add-Ins, we certainly have almost endless possibilities to customize and improve UI/UX and even more our apps in Business Central.
For more information on the creation of Add-ins I leave the following offical links:
I also share all the code used in this post in the following Github link.
If you have not yet seen my previous post where I talk about “How to send Telemetry using Azure IoT and Azure Functions to Business Central” I also leave the link here.
I hope this is useful for you,