Hello, today I want to share an interesting project on how to show barcodes on Business Central pages, in the previous post, we did it to achieve it in reports.
For this example we use the Item Card as a reference, it can be changed to any page that we want to create a barcode.
This GitHub is in the repository with all the code of the extension of Business Central and in this link the code of the Azure Functions project.
Next, I like to start by showing the final result, in this example, we’ll see what it looks like when the Items page loads.

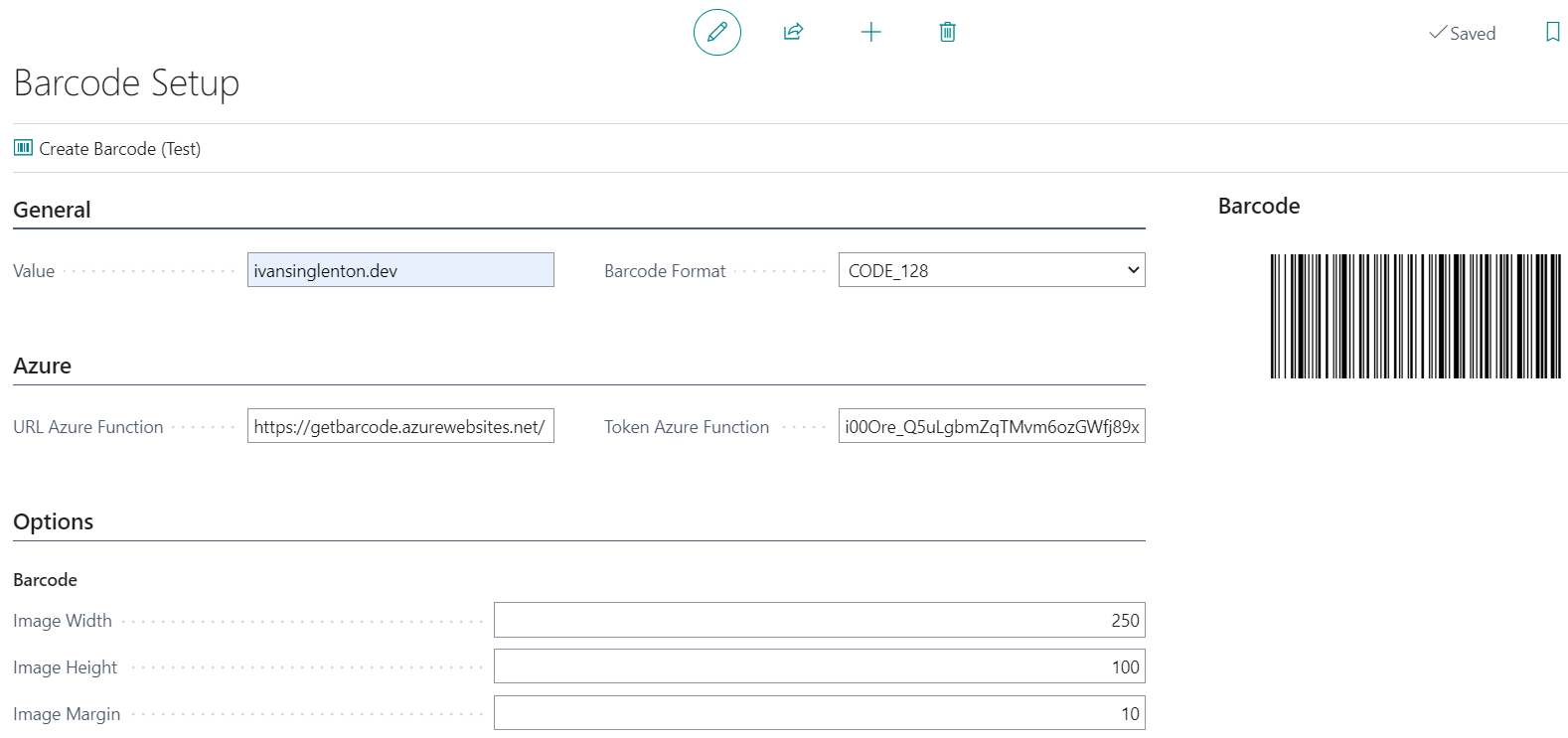
To achieve this, before showing the code, a configuration page has been created, which allows us to choose the barcode format, size, margin, and finally, so as not to leave it burned in the code, the configurations of the URL of our Azure Functions project and its respective Token.
Apart from the Setup page, it also helps us to carry out a Test, this calls our Azure service, and according to what we write, it will create the corresponding bar code for us.
Now, I will show an image with a barcode in Code128 format and the next one in QR_Code format.


Azure Functions
The heart of this post is the Azure Functions project.
To understand how it works, let’s first look at 2 important models.
The first BarcodeModel will help us to transfer the data in JSON from Business Central to our Azure service.
Models:
BarcodeModel:
Then we have our Response model, previously used in other posts, necessary to have the response of the validations that we will do to the input parameters of the process that will be in charge of creating the barcode.
Response:
Constants:
With this static class, we will establish the maximum and minimum values that our barcode generator will have.
Then we have the Main or the Azure Function as such, it was made as simple as possible, which consists of 3 parts.
1) Deserialize the parameters sent from Business Central.
2) Validation of parameters according to the values allowed in our class of Constants.
3) Create the image of our barcode.
Main:
Validations
As we mentioned previously, the Validation method or process verifies that the input parameters are in the allowed range.
WriterPngData
Finally, with this method, using the Barcode NuGet libraries, and the input parameters, we will be able to generate our barcode image in “png” format.

With this library, we could also create the Barcode in “svg” format, but in the tests, I did in Business Central I received this error:

All Code Azure Functions:
Testing in Postman
If we run our local project, we can test in Postman.
I leave here the JSON used.

Business Central
Codeunits
Helper:
The helper method has the GetJsonRequest procedure, which will convert the input parameters that our service will receive in Azure Functions into Json format.
Then we have the GetURL procedure, which will build the URL of the Azure Functions service.
In this case, I decided to use AuthorizationLevel: Function, so it is necessary to concatenate the code with the Token obtained once the service is published in Azure.
The GetImage_FromResponse procedure will help us read the barcode image returned by our Azure service.
The GetBarcodeFromAzure contains our httpClient that will connect to our Azure service. In this procedure, we will use GetURL() to obtain the URL where we are going to consult, and GetJsonRequest(Value) will create the parameters in JSON format that we will send in our service.
Finally, the entire Helper codeunit with all the functions together.
Tables
Barcode Setup:
This is our configuration table that will govern the parameters that will be sent to our service, here we will store the dimensions, margin, and barcode format.
Pages
In this project, we create 3 pages, 2 corresponding to the Card Part, which we will use to display the barcode image, and another corresponding to the Setup page.
Barcode Item Part:
We will use this Card Part to see the image of the barcode in the Item card.
Barcode Setup Part:
We will use this Card Part to see the image of the barcode in the Barcode Setup card.
Barcode Setup:
The page containing the parameters and configurations of the Barcode extension.
On this page, we could also test our service to see how it works, and what our bar codes would look like.
Table Extensions
Item Table Ext:
We have extended the Item table to add a Barcode field of type Media, where we will store our image.
Pages Extensions
Item Card Ext:
Finally, we have made an extension to the Item Card page, which will allow the OnAfterGetCurrRecord trigger to connect to our codeunit Helper which in turn will connect to the Azure function and we will obtain the image that we will load in the fact boxes Barcode Item Part