Hello, today I want to share how to use FilterPageBuilder Data Type to create advanced filters before opening the list page.

Project Overview
Basic concepts
FilterPageBuilder Data Type
Version: Available or changed with runtime version 1.0.
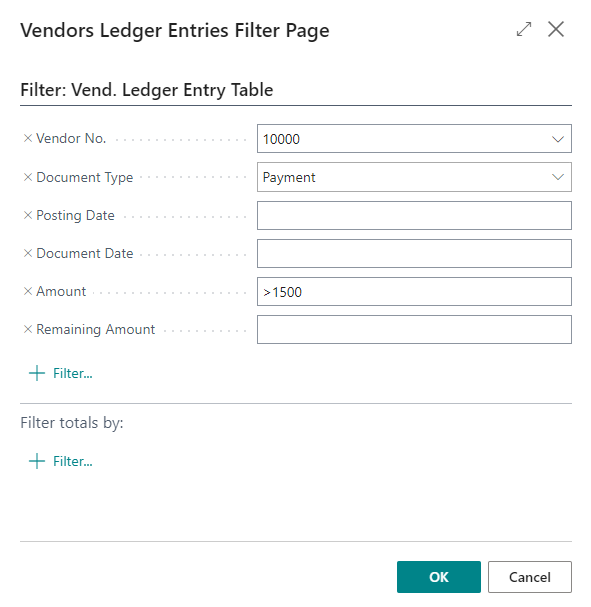
Stores filter configurations for a filter page. A filter page is a dynamic page type that contains one or more filter controls that enable users to set filters on fields of the underlying tables.
The following methods are available on instances of the FilterPageBuilder data type.
| Method name | Description |
|---|---|
| AddField(Text, Any [, Text]) | Adds a table field to the filter control for a table on the filter page. |
| AddField(Text, FieldRef [, Text]) | Adds a table field to the filter control for a table on the filter page. |
| AddFieldNo(Text, Integer [, Text]) | Adds a table field to the filter control for a table on the filter page. |
| AddRecord(Text, Record) | Adds a filter control for a table to a filter page. The table is specified by a record data type variable passed to the method. |
| AddRecordRef(Text, RecordRef) | Adds a filter control for a table to a filter page. The table is specified by a RecordRef variable passed to the method. This creates a filter control on the filter page, where users can set filter table data. |
| AddTable(Text, Integer) | Adds filter control for a table to a filter page. |
| Count() | Gets the number of filter controls that are specified in the FilterPageBuilder object instance. |
| GetView(Text [, Boolean]) | Gets the filter view (which defines the sort order, key, and filters) for the record in the specified filter control of a filter page. The view contains all fields in the filter control that have a default filter value. |
| Name(Integer) | Gets the name of a table filter control that is included on a filter page based on an index number that is assigned to the filter control. |
| PageCaption([Text]) | Gets or sets the FilterPageBuilder UI caption. Defaults to the resource text if not explicitly set. |
| RunModal() | Builds and runs the filter page that includes the filter controls stored in the FilterPageBuilder object instance. |
| SetView(Text, Text) | Sets the current filter view, which defines the sort order, key, and filters, for a record in a filter control on a filter page. The view contains all fields that have default filters but does not contain fields without filters. |
Code in Business Central
Tests
Conclusion
Thanks to FilterPageBuilder Data Type we can create quick filters before opening the List Page involved. Undoubtedly, it is a Data Type, which I think is perhaps little used but very useful and powerful, since, in addition to filtering the List Page before opening it, it leaves us with modifiable filters in a more simple way, saving the end user a couple of clicks.
Code on GitHub
All the code used in this post can be found at the following link:
I hope this has been helpful.